

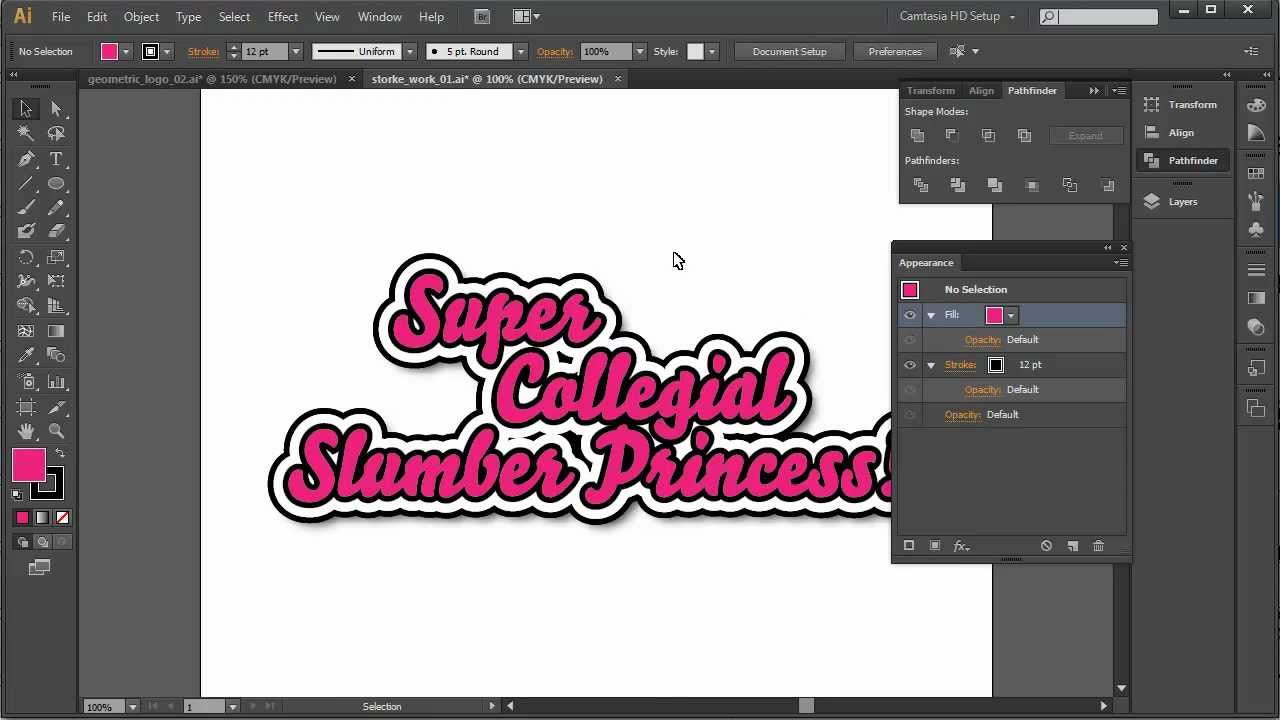
Adjust the blur value depending on how much of a glow you would like around your letters.Ĩ. Next, select the darker pink letters and go to Effect > Blur > Gaussian Blur, and specify a value that gives a pink glow around each of the letters. Give these thinner letters a lighter pink colour #EC8CC8.ħ. The aim here is to create a copy of the text that is actually thinner, and fits inside of the original letters.Ħ. With the text selected, go to Object > Path > Offset Path, and set a minus/negative offset value ( -5 for this tutorial) and click OK. Ensure that the text has a Fill colour of pink #E6007E, and go to Type > Create Outlines to convert the text into a shape.ĥ. Select the Text Tool, Left-click anywhere on the artboard, type your text, and select a font of your choice.Ĥ. Set the colour of this shape to black #000000.ģ. Select the Rectangle Tool, Left-click and Drag to draw a four-sided shape that covers the entire Width and Height of the artboard.
#Illustrator add border to text how to
Turn on your other layers and that’s it you now have a cool sticker, with a cut path and with bleed added.In this tutorial, we’re going to learn how to create a neon text effect in Adobe Illustrator.Ģ. Change the align to> Align Stoke to Outside. We now need to increase the stroke width we choose 6pt. We have selected the dark blue from sticker design. Now change the new cut path to the colour of the bleed. If you like this tutorial then like, comment, and share with your friends. Now to add bleed, this helps with any movement in the printer and means your design will go all the way to the edge of the sticker.įirst duplicate the cut path, then rename the cut path > Cut Path Bleed. How to create Wave line Text Effect in Adobe Illustrator In this tutorial I will show you How to create Wave line Text Effect in Adobe Illustrator, I hope you like this tutorial. Turn the artwork layer back on and that’s it. Set the stroke weight to 0.25pt and the stroke corner to Round Join Rename the Swatch “Cut Path” Then change the colour type to “Spot Colour”. Then create a new swatch for the cut path colour. Swap the Fill and Stroke and set the cut path to what ever colour you would like. This merges all the shapes in the design into 1. Select all the artwork in the cut path layer and go to pathfinder > Unite.

So that you don’t get confused, rename the two groups Cut Path & Sticker Artwork. We then need to duplicate this group, to do this drag the group into the > Create New Layer icon.

We need to group everything we want to put a path around, so select all and then go to Object > Group. Double-click the text box to edit the text or change the. Use the Properties toolbar to change the border and fill options. You can frame the art yet float on the page by starting in the upper left corner and dragging to the bottom right corner. You can create a rectangle by dragging the cross hairs in any direction. If you have any text in your design, you will need to convert to outlines, select the text and go to Type > Create Outlines. How do I add a border to a text box in Adobe (Optional) To make further changes to the text box: Using the Select tool or the Text Box tool, click an edge of the text box to select it, and then drag a corner to resize it. How Do I Put A Border Around My Document In Illustrator Take note of the cross hairs that appear on your document by placing your cursor on it. Everything inside the path will be included, anything outside the path will be waste when the excess vinyl is weeded. Once the stickers have been printed on high quality vinyl we put the sticker sheet though our Motion Cutter – laser cutter, which uses the cutter path information to laser cut around your stickers. stickers must have a cut path included in the design file design and can be created in Adobe Illustrator. Some stickers are very simple shapes like circles, squares and ovals. Laser cut stickers have a cut path that follows the outline of your design, and can cut right up to the design edge or leave a border around the outside of the design’s shape like a stroke. How to create a sticker cut path in Adobe Illustrator. A cut path is a closed vector path that tells the laser where to cut around your sticker.


 0 kommentar(er)
0 kommentar(er)
